AMPページ作成支援ツールは対象ページからざっくり持ってきて
追加、修正してAMPページを作る支援をします
AMPページとは
Googleが推進しているモバイルページを高速に表示させるための手法によって作成されているコンテンツです。
モバイル端末では、標準 HTML ページよりも AMP ページのほうがすばやく見やすく表示されます。
AMP は AMP HTML 仕様に沿って作成する必要があります。
・AMP ページのコンテンツは、対応する正規ページと可能な限り同じである必要があります。
・AMP ページも文字コードは utf-8 のみです
・拡張子は .htm .html .php になります。.cgi は使えません
・作成者(author)と会社名(publisher name)は必須項目です
・記事公開日(datePublished)と更新日(dateModified)は必須項目です
・画像は amp-img で width と height を両方指定しないと表示されません
・ロゴ画像推奨サイズは 60px×600px以下で余白が必要です
・アイキャッチ推奨サイズ画像は 横 1200px以上で 16:9 4:3 1:1 で作ります
※ロゴとアイキャッチ画像の推奨サイズはGoogleトップニュース表示用です。AMPサイトを作るだけならサイズは関係ありません
※アイキャッチ画像の推奨サイズは昨年まで横 696px以上でしたが、2018年より横 1200px以上に変更されています
ロゴが表示されない場合やアイキャッチ画像が表示されない場合
画像の注意点を確認してください
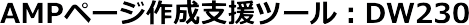
- ↓↓ ロゴ画像 推奨サイズ ↓↓
-
60px×600pxで上下に1/10の余白(上 6px 下 6px )が必要です。


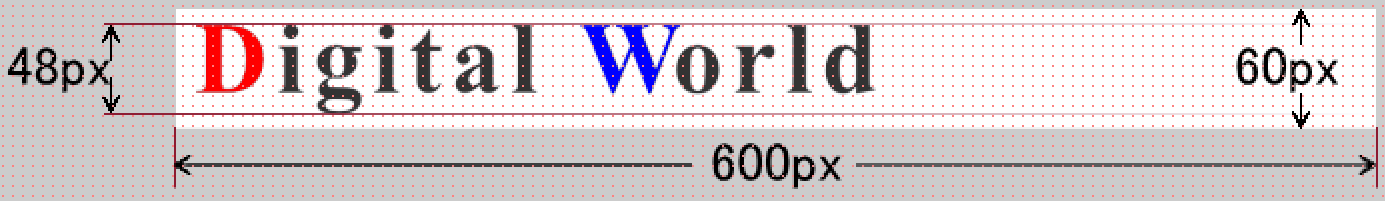
※ロゴは透過 png か透過 gif で .svg は不可、.jpg 背景は白にしてください
※余白は必ず白か透過です。白ロゴに黒余白などは表示されません
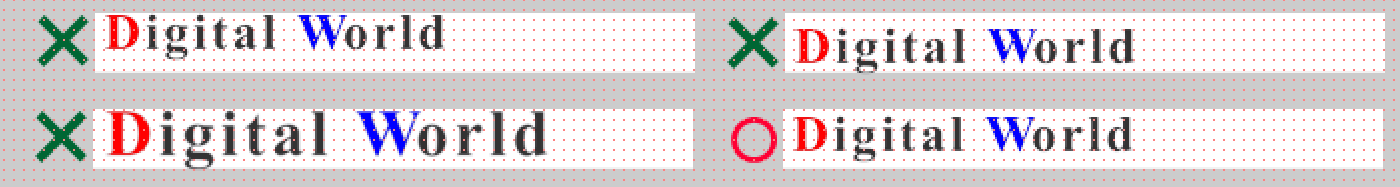
- ↓↓ アイキャッチ画像 推奨サイズ ↓↓
-
横 1200px以上で 1:1 4:3 16:9 以上

表示例(AMPページ)
 (C) 2025 Digital World
昨日:3992/今日:935/Total:42422384
(C) 2025 Digital World
昨日:3992/今日:935/Total:42422384